Ribbon Workbenchの便利機能「FLY OUT」の使い方
こんにちは。
EMOROCOサービス部の東辻です。
Ribbon Workbenchについて
みなさんはRibbon Workbenchを使用したことがありますでしょうか?
Ribbon Workbenchとは、Dynamicsのリボン(コマンドバー)を編集する際に便利なツールで、
各ボタンの位置を変更したり、表示/非表示の設定ができたりします。
XMLでの編集より簡単にリボン(コマンドバー)の編集が可能なので、
私のような経験の浅いエンジニアにとっては非常にありがたいツールです。
「FLY OUT」について
Dynamicsのリボンにボタンを複数作成して表示したいのに全部入りきらない!なんてことありませんか?
そこで「FLY OUT」機能を使います。
FLY OUTは複数のボタンを1つのグループにまとめることができ、リボン内を整理することができます。
「FLY OUT」の設定方法
今回は例で、「りんご」「バナナ」「ぶどう」の3つのボタンをFLY OUT機能を使って1つのグループにまとめていきます。

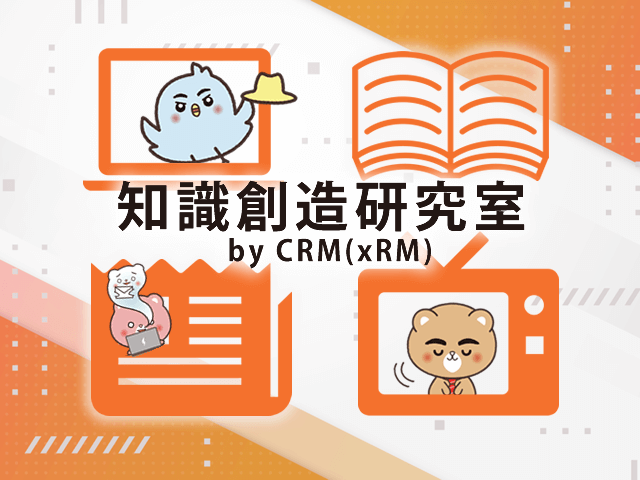
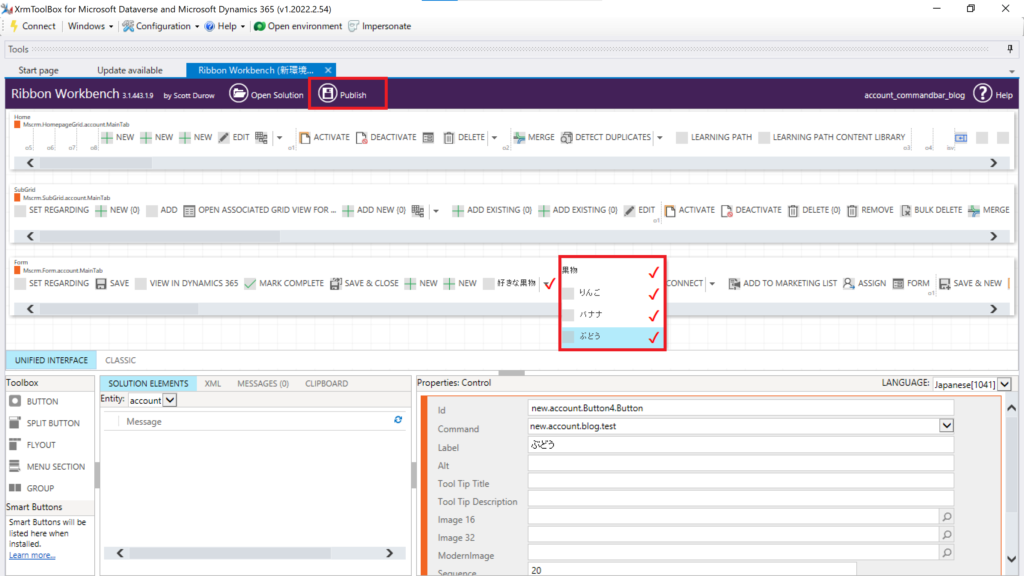
こちらは変更前のRibbon Workbenchの画面です。

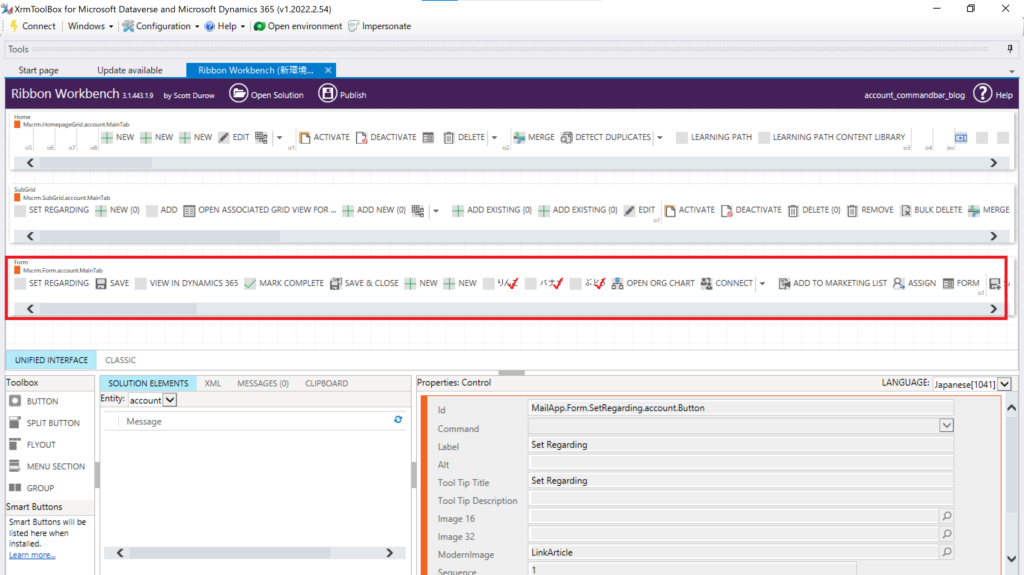
まず、画面左下のToolboxにある「FLYOUT」を作成したい位置にドラッグ&ドロップします。
設置したFLYOUTにはLabel欄で名前を付けることができます。(今回は「好きな果物」としてボタンをまとめます)

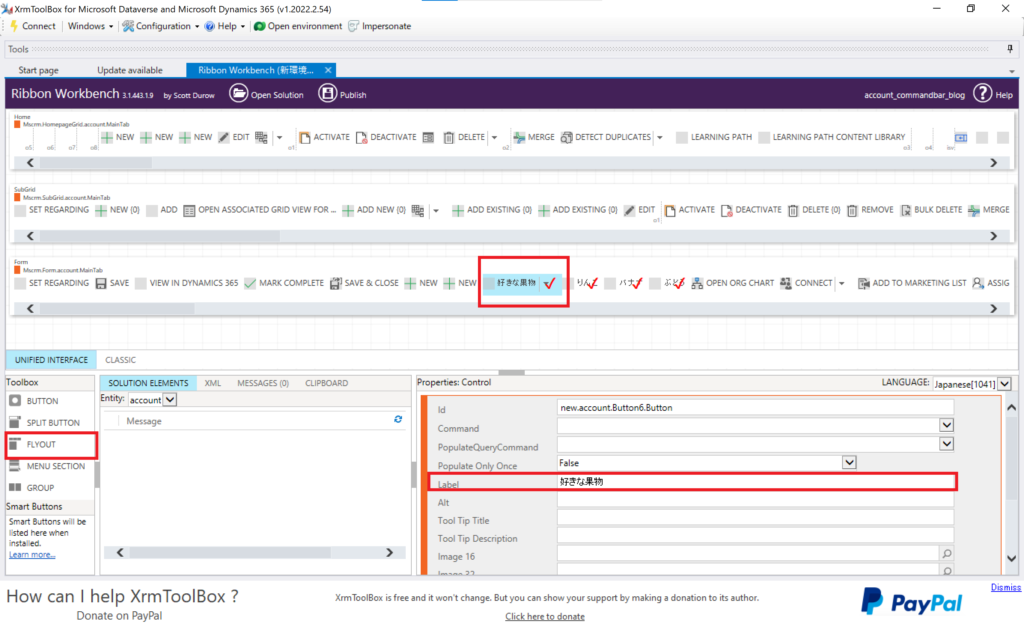
次に、同じく左下のToolboxにある「MENU SECTION」を設置したFLYOUTの中にドラッグ&ドロップします。
MENU SECTIONはTitle欄から名前を付けることができます。(今回は、「果物」と名前を付けています)

続いて、FLYOUTの中に設置したMENU SECTIONの下に追加したいボタンをドラッグ&ドロップして
挿入していきます。
これで、Ribbon WorkBenchでの設定は終わりなので、「Publish」ボタンをクリックします。

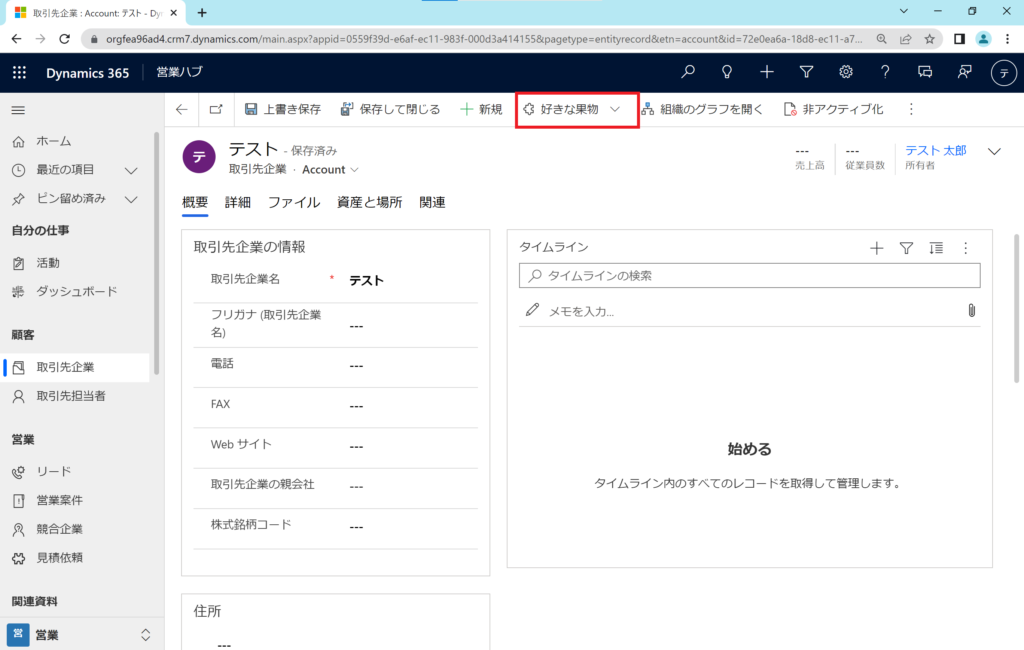
すると、「りんご」「バナナ」「ぶどう」の3つのボタンがなくなり、「好きな果物」ボタンができています。

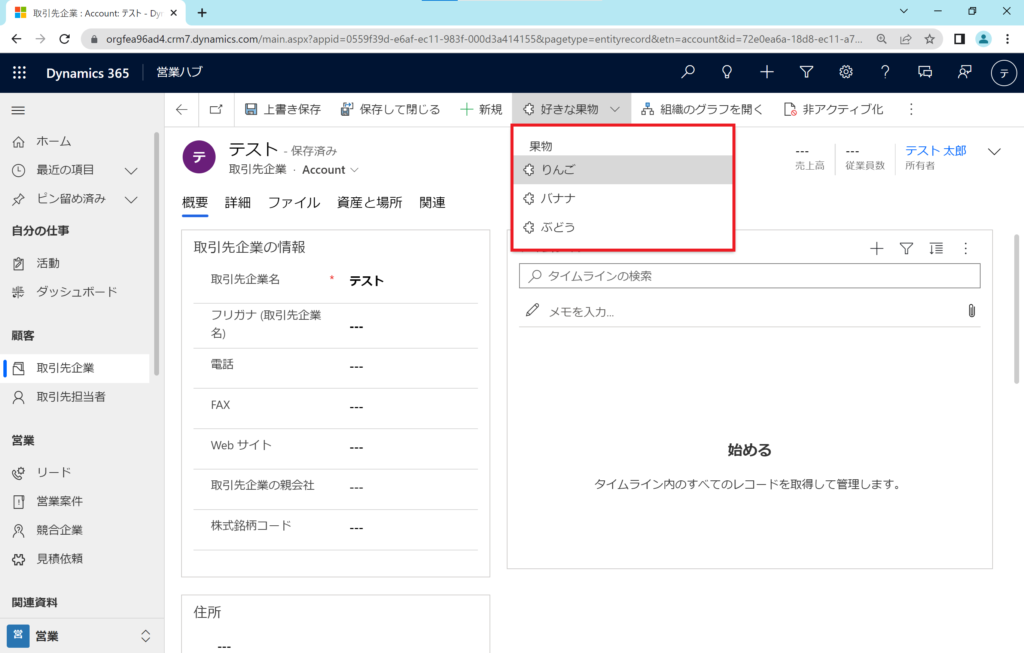
「好きな果物」ボタンをクリックすると、収納された複数のボタンが表示されます。

以上が「FLYOUT」機能の使い方でした。
このように、FLYOUTは複数のボタンを収納できる箱のようなものです。
ボタンがたくさんある際はFLYOUTでグループ化をして整理するとリボンの見栄えも良くなります。
意外と簡単にできるのでぜひ使ってみてくださいね!
最後までお読みいただきありがとうございました。