Ribbon Workbenchでボタンに処理を埋め込む
みなさんこんにちは。
EMOROCOサービス部の東辻です。
前回はRibbon Workbenchの「FLY OUT」機能の紹介でしたが、今回は
作成したボタンに処理を入れ込む方法について説明していきます。
Ribbon Workbenchは便利ですが、単純なことでも意外とややこしかったりするんですよね。
Ribbon Workbenchについて
Ribbon Workbenchとは、Dynamicsのリボン(コマンドバー)を編集する際に便利なツールで、
各ボタンの位置を変更したり、表示/非表示の設定ができたりします。
他にも、ボタンにjavascriptを埋め込み、ボタン押下時の処理を設定することができます。
XMLでの編集より簡単にリボン(コマンドバー)の編集が可能なので、
使い方を覚えておくと非常に便利です。
ボタンへの処理設定方法
では、早速設定方法を順番に見ていきましょう。
今回は例として、ボタンを押下するとアラートが出るような処理を設定していきます。
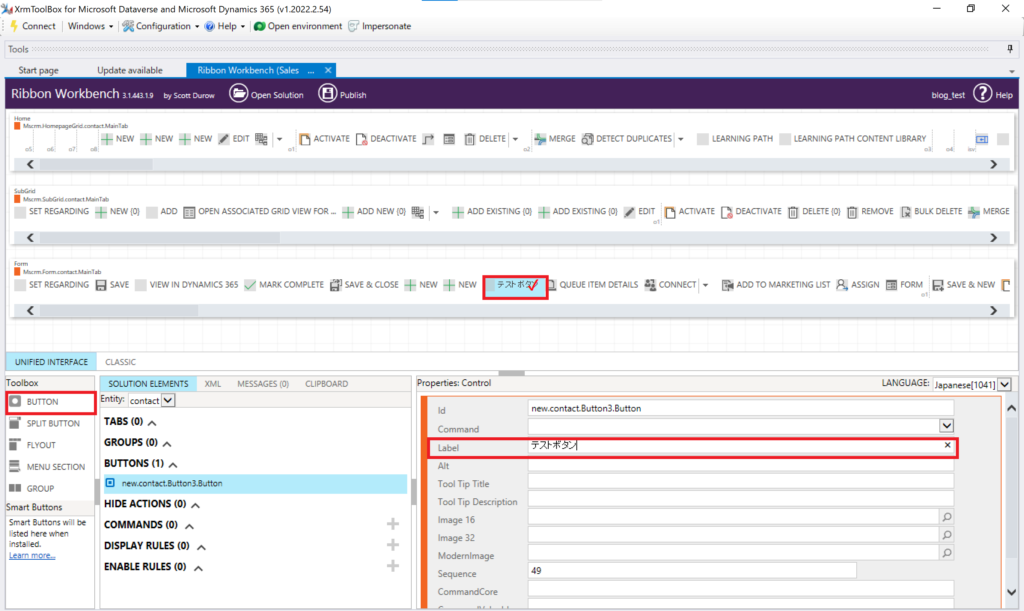
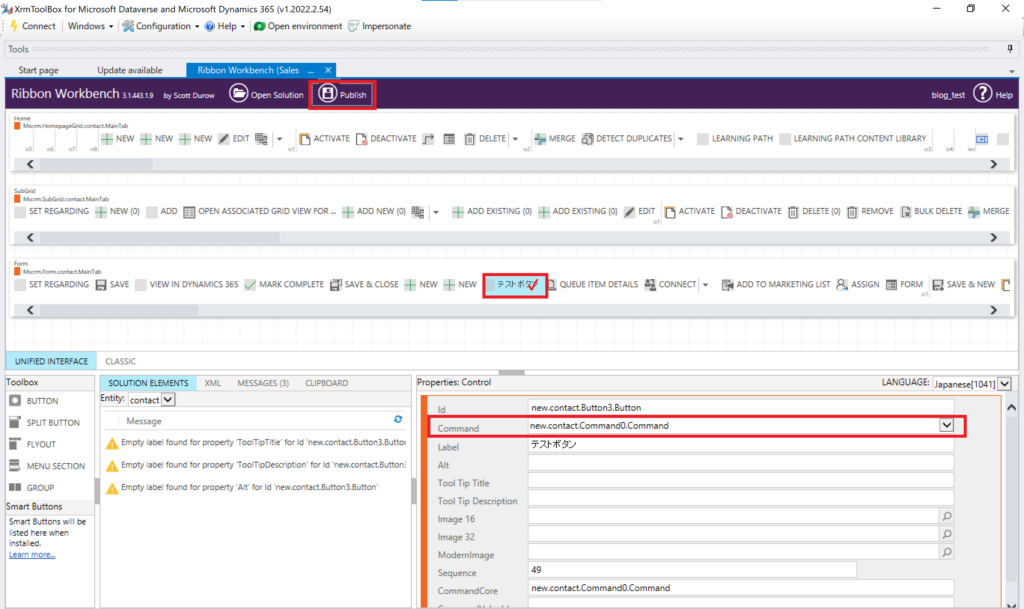
こちらは、変更前のRibbon Workbenchの画面です。
まず、画面左下のToolboxにある「BUTTON」を作成したい位置にドラッグ&ドロップします。
設置したボタンにはLabel欄で名前を付けることができます。
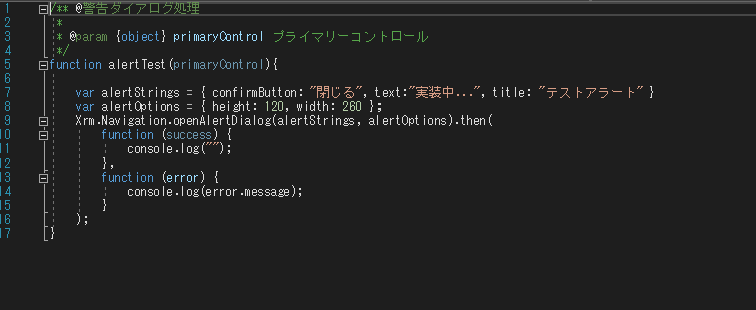
次に、ボタンに入れ込むjavascriptを用意します。
今回は、簡単なアラートを出す処理を使用します。
※コードに関しても初心者なので見栄えが悪いかもしれませんがご了承ください。
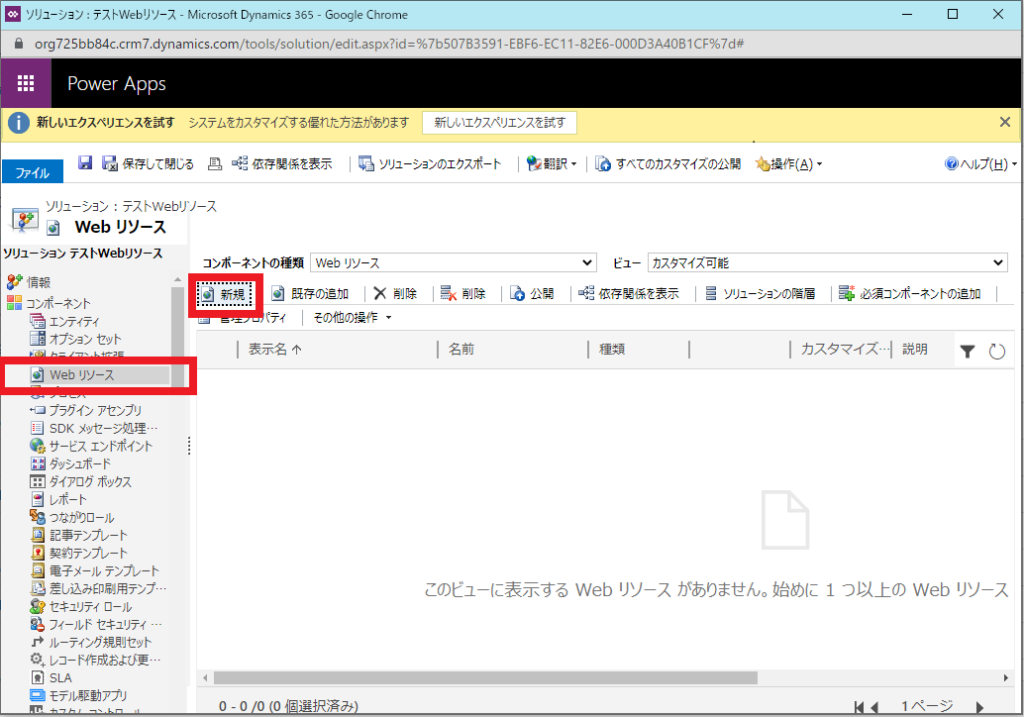
そして、用意したjavascriptをDynamicsのWebリソースとして登録します。
ソリューションから[Webリソース]を選択、[新規]を押下します。
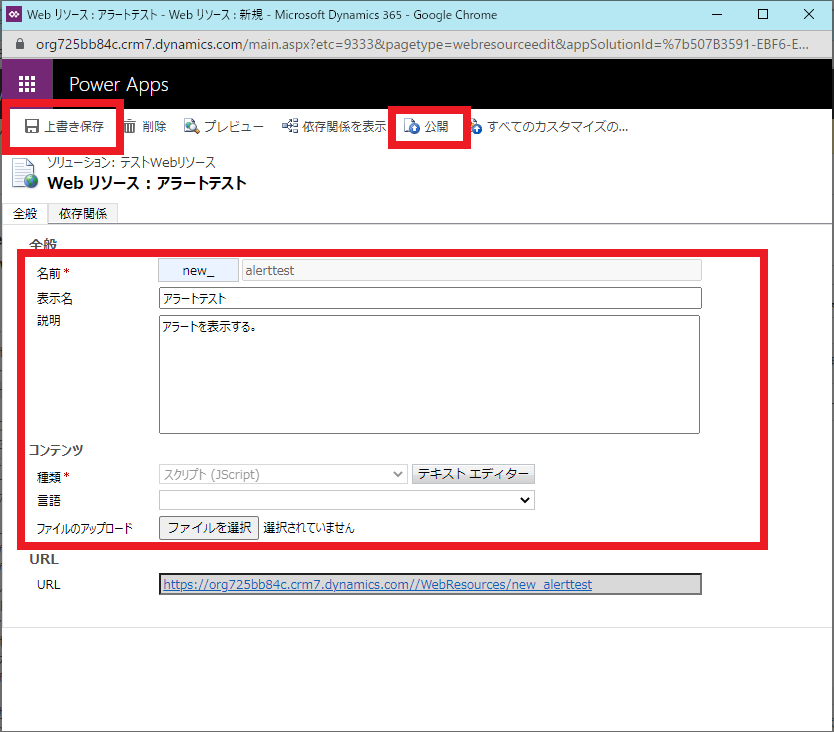
すると、Webリソース新規作成画面に遷移しますので、
「名前」、「表示名」、「説明」に任意の値を入力し、「種類」に[スクリプト(JScript)]を選択、
「ファイルのアップロード」に先ほど用意したjavascriptのファイルを選択します。
入力内容を確認したら[上書き保存]を押下し、[公開]を押下します。
ここまできたら、Ribbon Workbenchの方に再び戻ります。
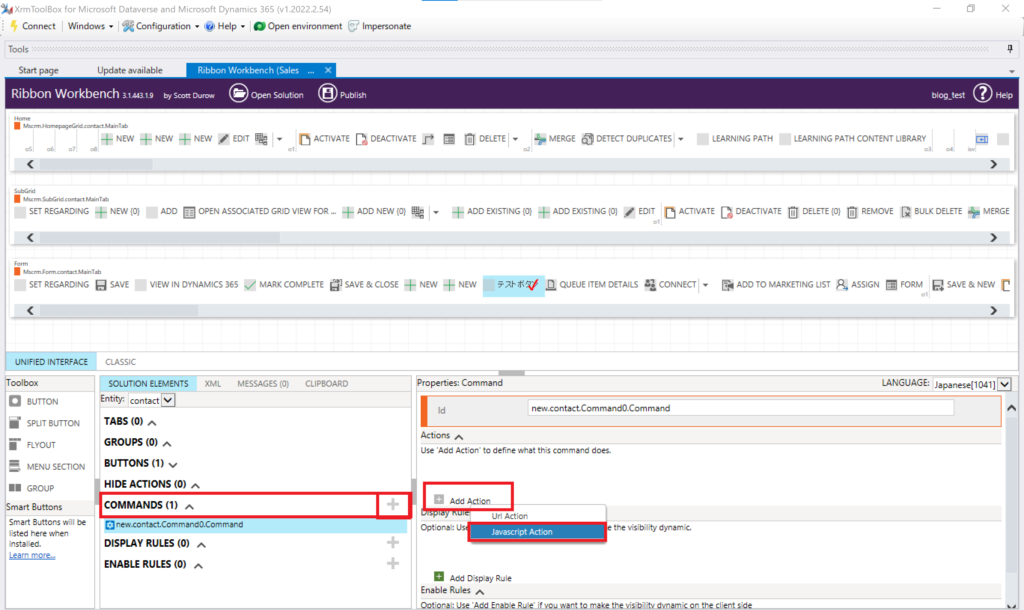
画面左下にある「COMMANDS」の[+]ボタンを押下します。
すると、COMMANDSが一つ作成され、右側に詳細を設定できる画面が表示されます。
表示された設定画面内の「Add Action」ボタンを押下し、[javascript Action]を選択します。
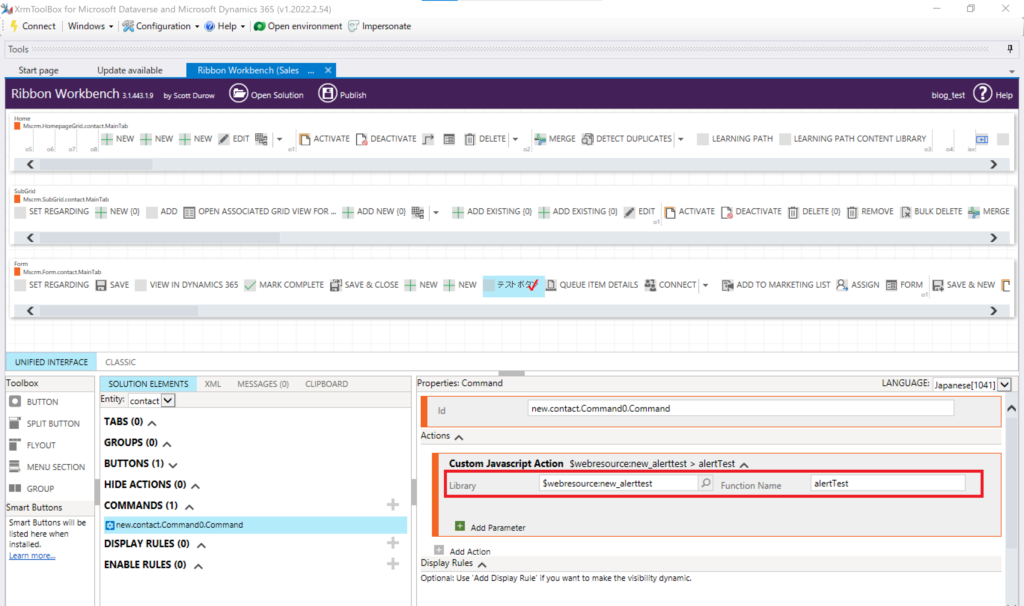
続いて、Libraryに先ほどDynamicsに登録したWebリソースを選択、
Function Nameに処理のFunction名を入力します。
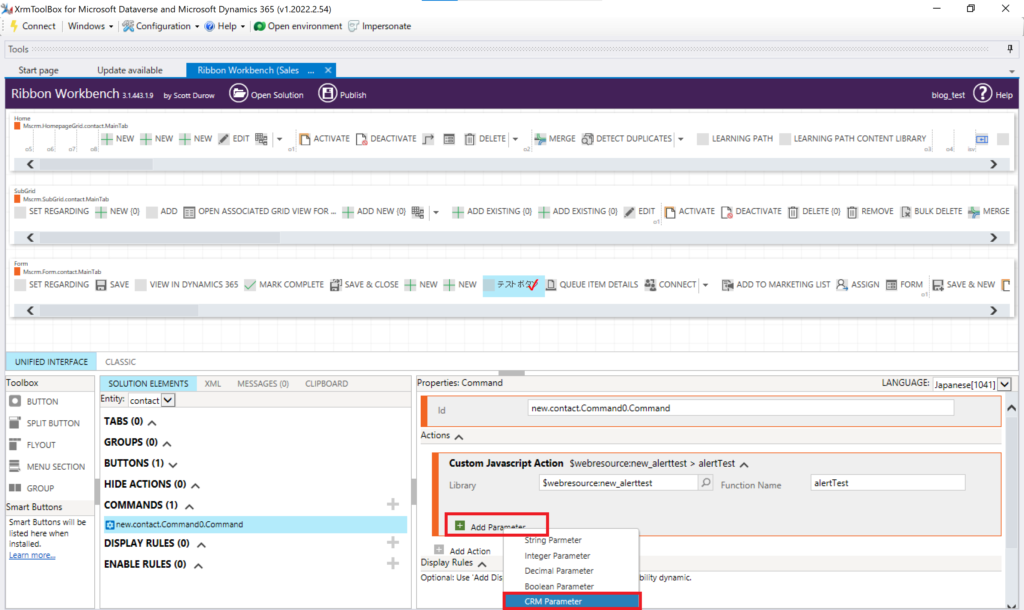
「Add Parameter」を押下し、[CRM Parameter]を選択します。
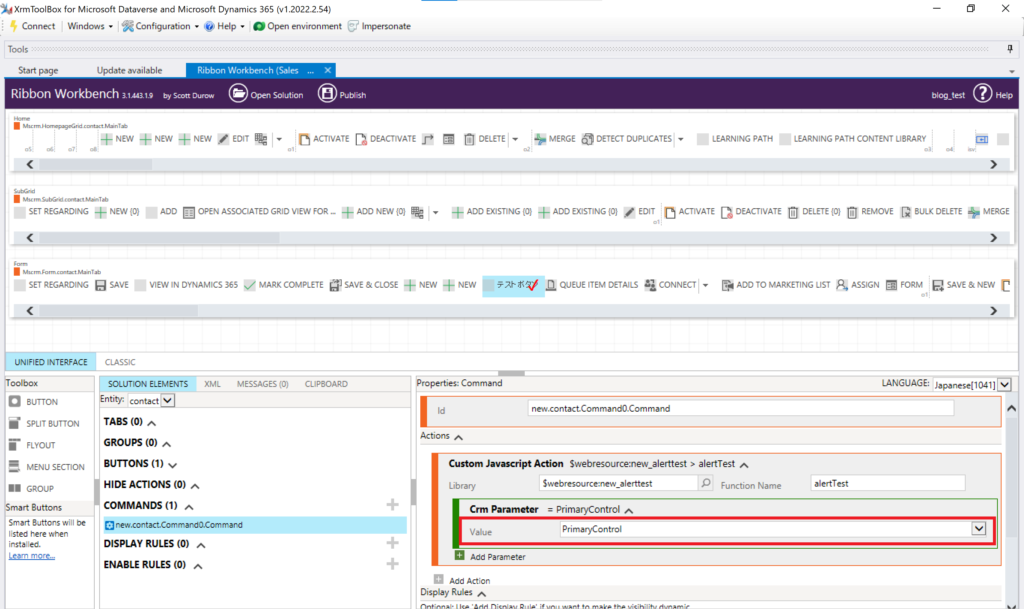
そして、Valueに[Primary Control]を選択します。
これで、COMMANDSの設定は完了です。
処理を入れたいボタンの詳細画面に戻り、
Command欄に先ほど作成したCOMMNDSを選択します。
以上で、Ribbon Workbenchでの設定は終わりなので、「Publish」ボタンを押下します。
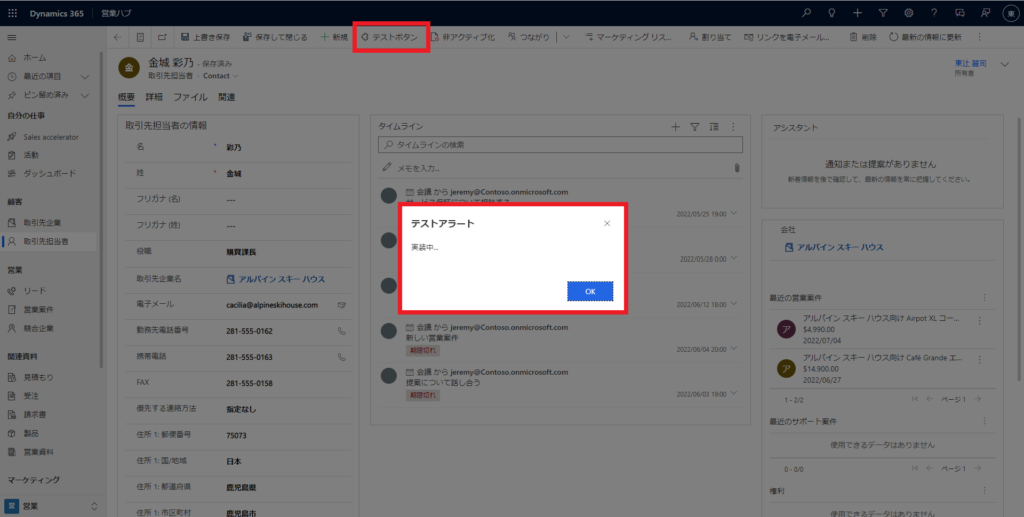
すると、Dynamicsのリボンにボタンが表示され、押下するとボタンに埋め込んだ処理が動き、
アラートが表示されました。
以上、ボタンに処理を埋め込む方法でした。
少し手順が長かったですが、うまくできましたでしょうか?
今回は、例として簡単なアラート処理を使用しましたが、
用途に合わせて様々な処理をボタンに埋め込んで活用してみてくださいね!
最後までお読みいただきありがとうございました。