D365カスタマイズの壁と突破法:ohyaの実践記【#003】 〜グラフの軸がバラバラ!? XML編集で見やすさを取り戻せ!〜
こんにちは、ohyaです。
今回は、Dynamics 365のシステムグラフの「見た目」に関するカスタマイズについて、実際に行った手順を画像付きでご紹介します。
「ちょっと見やすくしたい」だけでも、意外と奥が深かったです...!!
003.今回の壁『3軸グラフが見づらい』

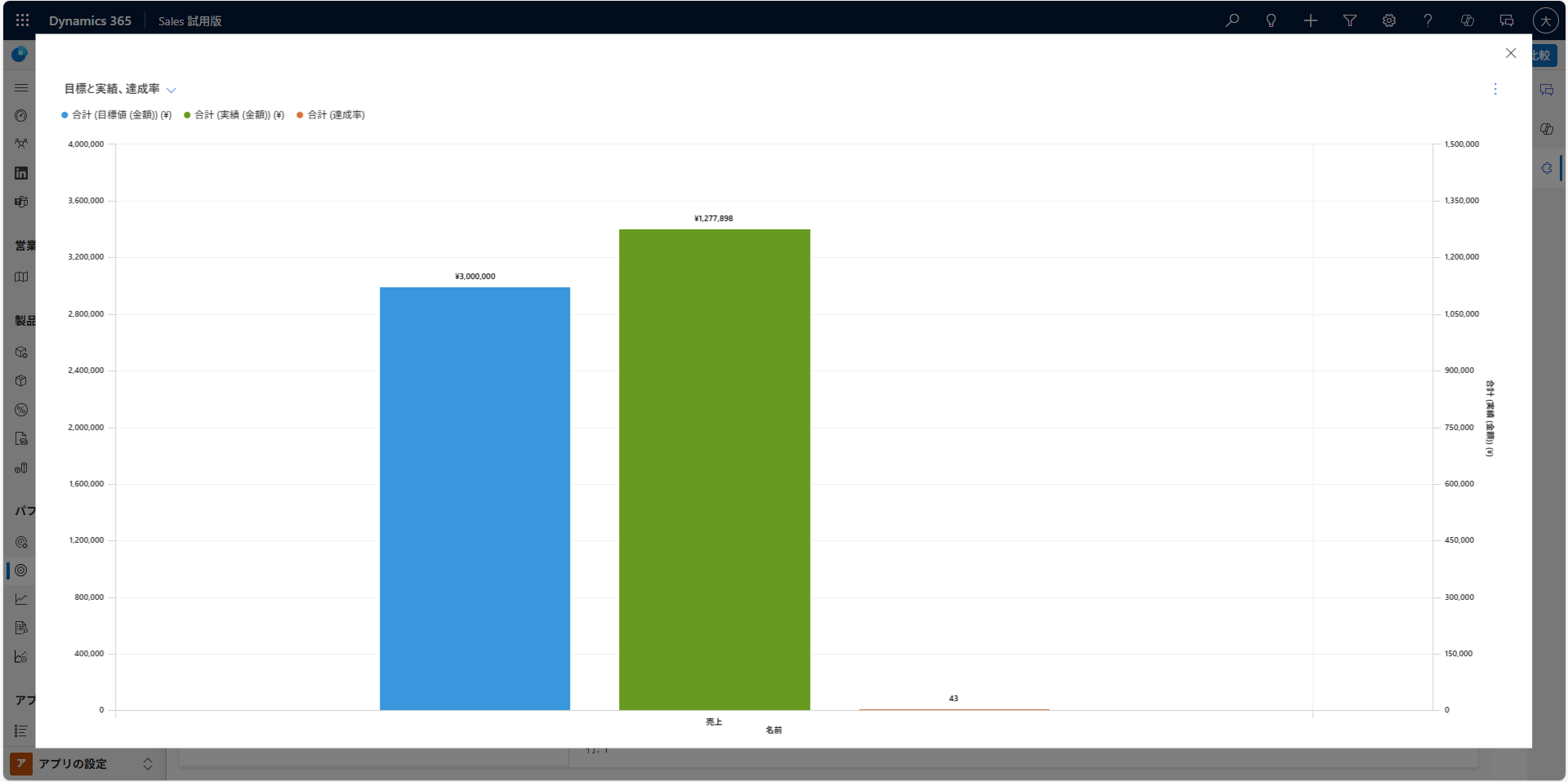
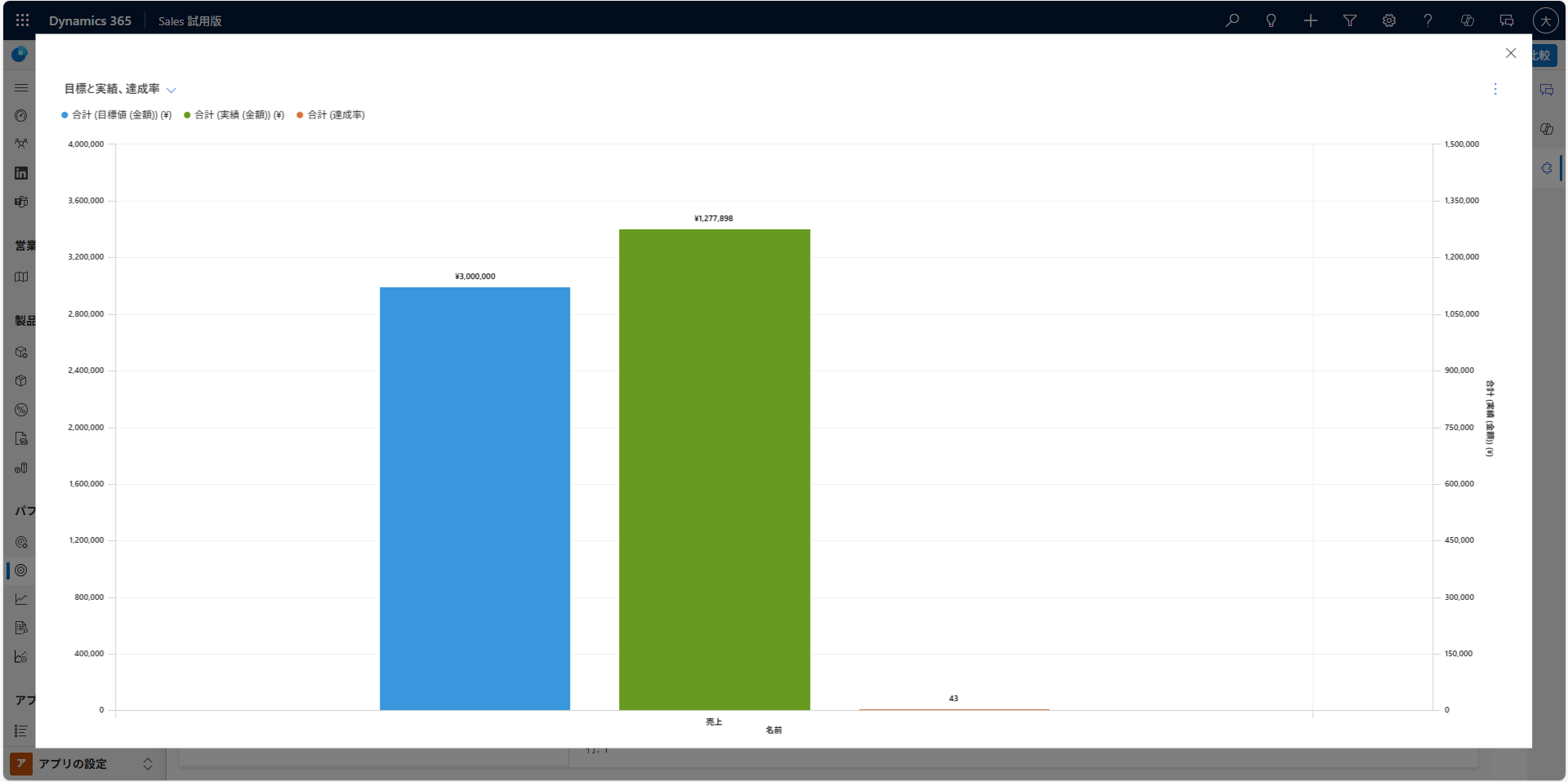
こちらは、営業チーム向けに作成した「目標金額」「実績(金額)」「達成率」の3軸グラフです。
一見便利そうに見えるこのグラフですが、軸のメモリがバラバラで、非常に見づらい状態でした。
- 目標金額(例3,000,000円)
- 実績金額(例:1,277,898円)
- 達成率(例:43%)
このままだと、視覚的に比較しづらく、ユーザーからも不評…。
解決策:グラフのXMLを直接編集!
D365のシステムグラフは、ソリューションとしてエクスポートし、XMLファイルを編集することでカスタマイズ可能です。
手順概要:
1.対象のグラフを含む軽量なソリューションをエクスポート
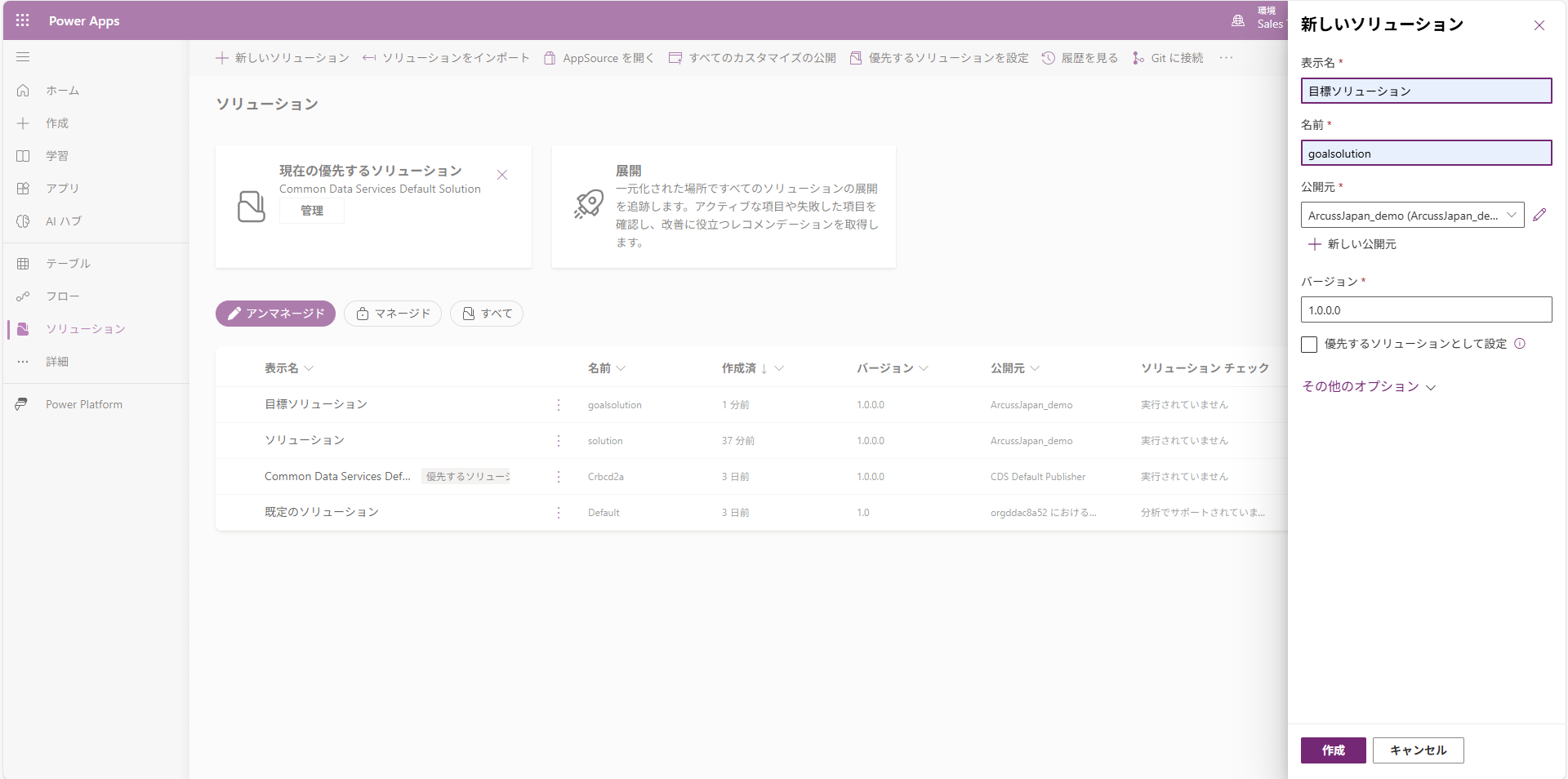
1-1.目標ソリューション作成

全体のソリューションをエクスポートすると時間がかかるため、対象グラフだけを含む軽量なソリューションを新規作成します。
1-2.必要なコンポーネントを追加
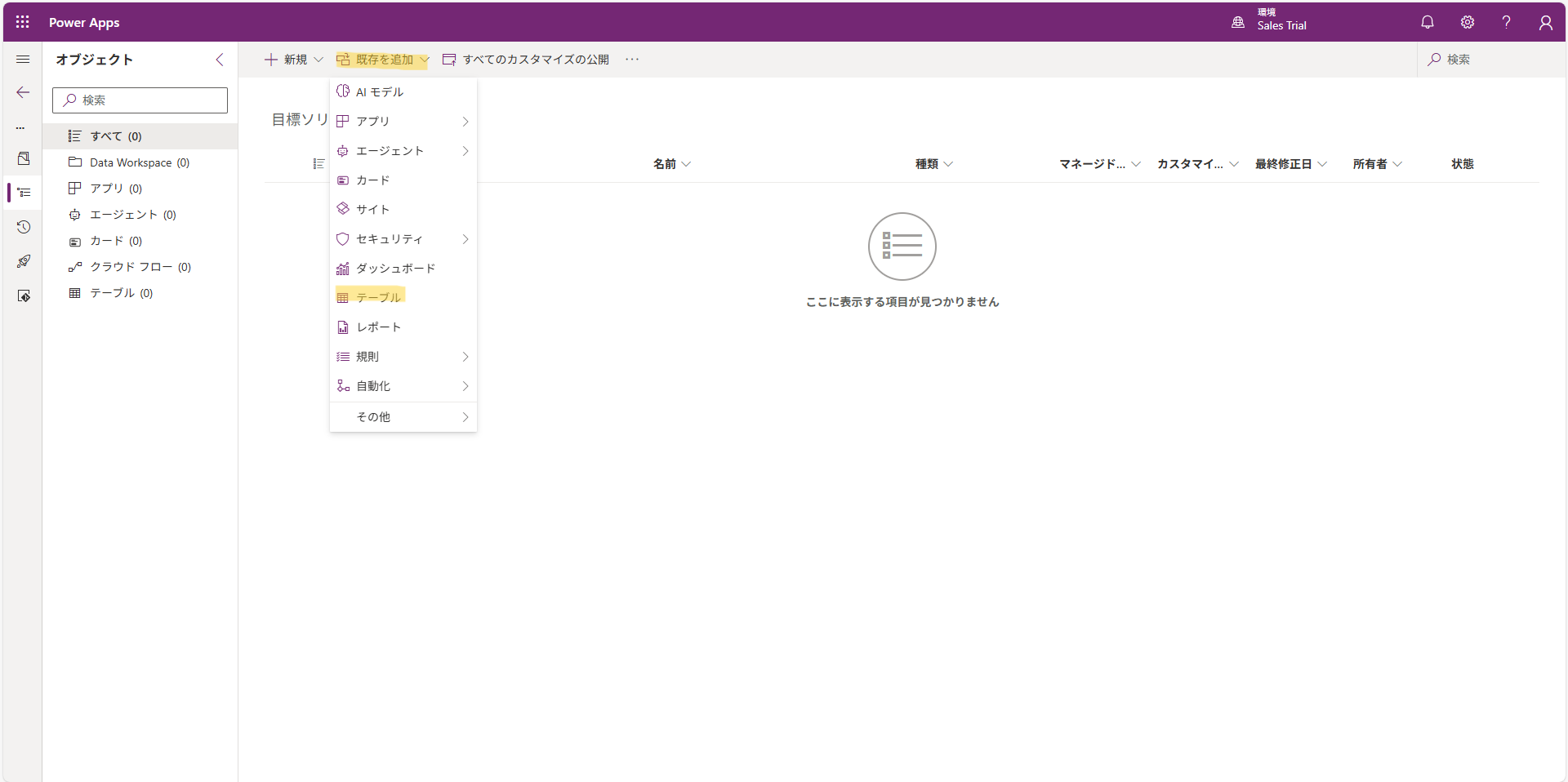
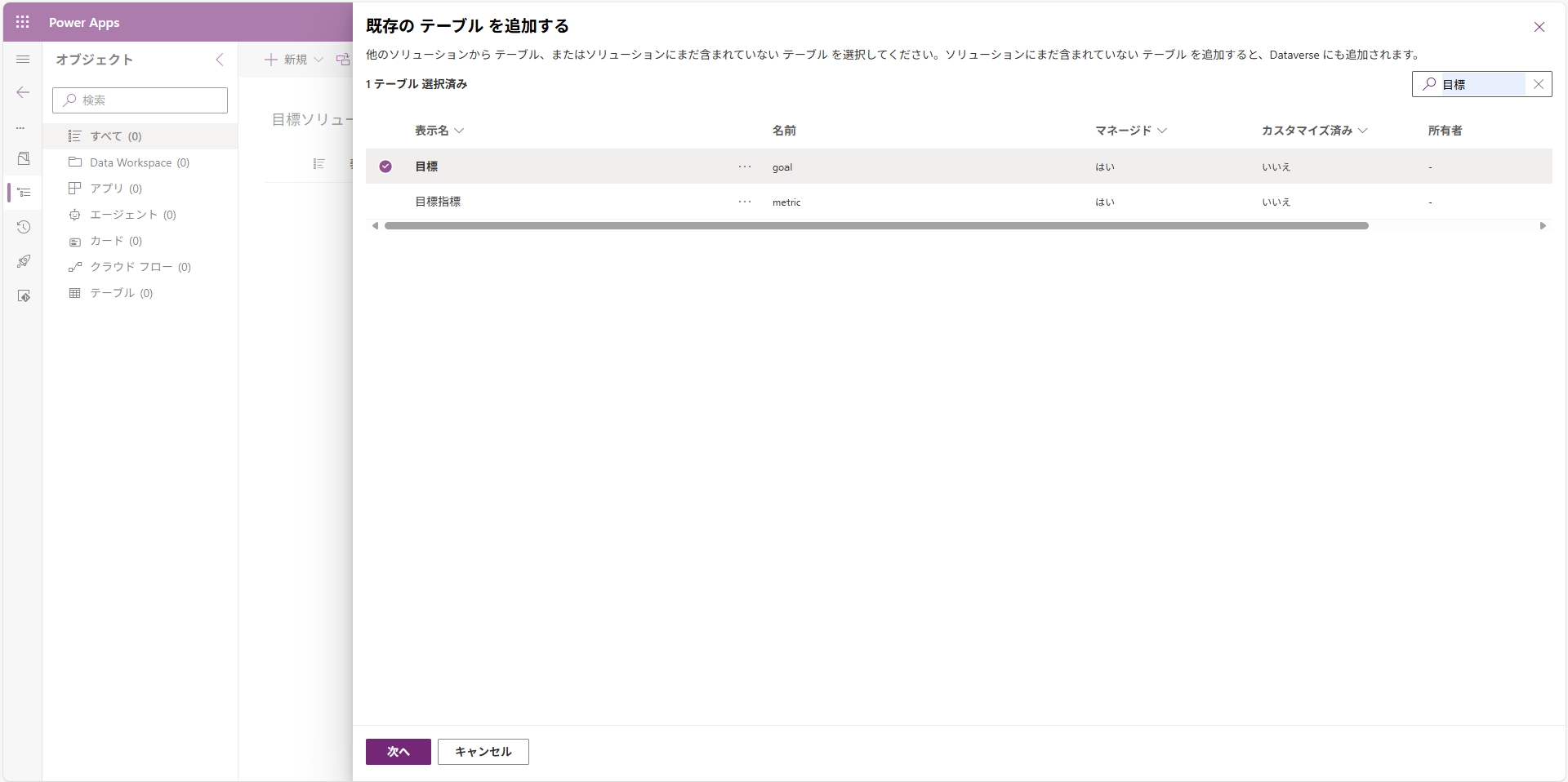
ソリューションを開いて、「既存を追加」→「テーブル」を選択。

対象グラフが含まれるテーブル(例:目標)を検索して追加する。

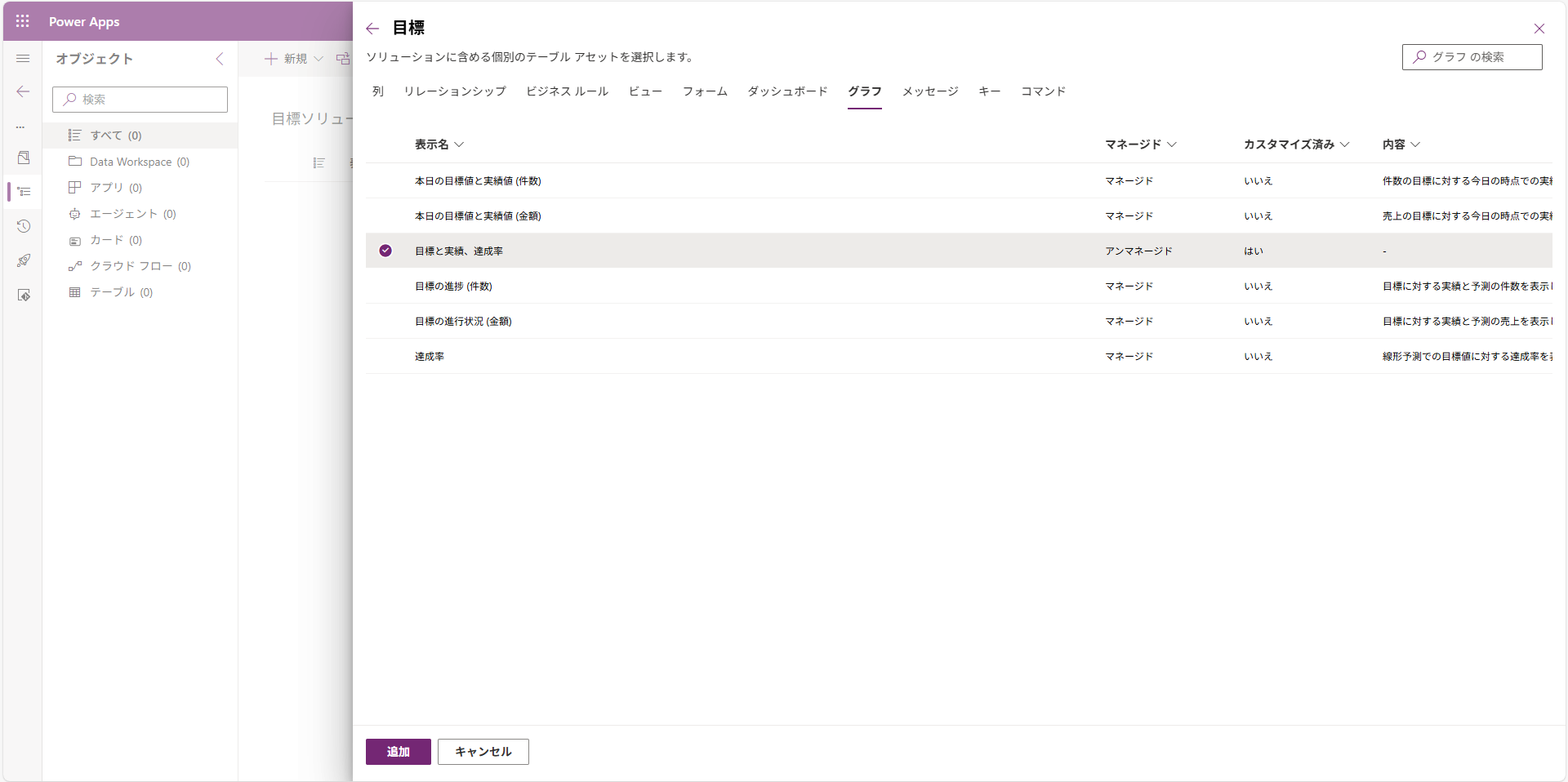
「グラフ」タブを開き、修正したいグラフ(例:目標と実績、達成率)を選択。

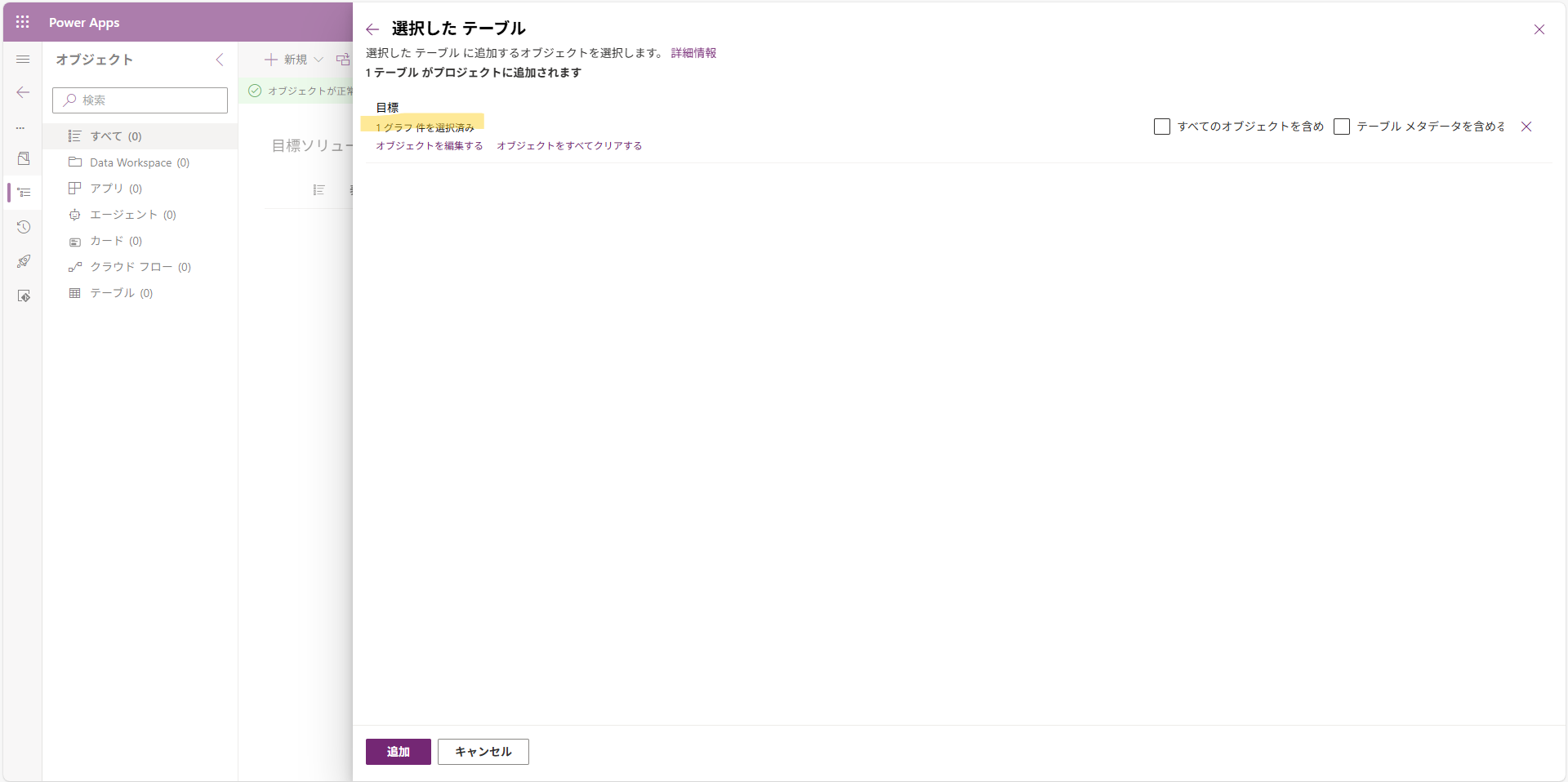
「1グラフ件」になっていることを確認し、追加する。
その後作成したソリューションをエクスポートして、ZIPファイルをダウンロードする。
2.ZIPファイルを解凍し、customizations.xmlを開く

3.対象グラフのXMLを検索
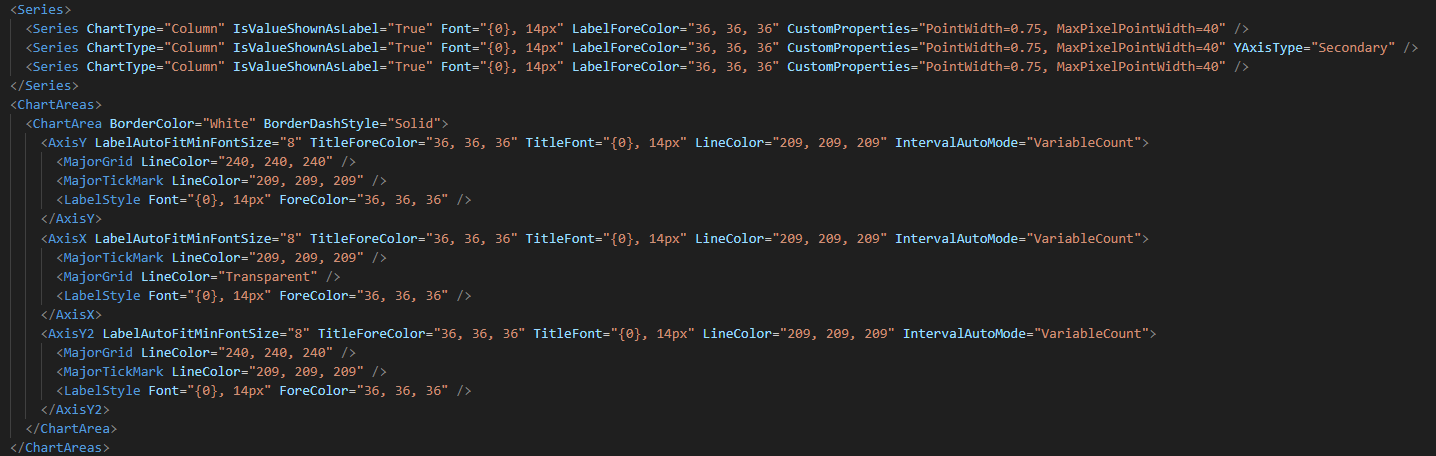
<visualization> タグ内を探して修正します。
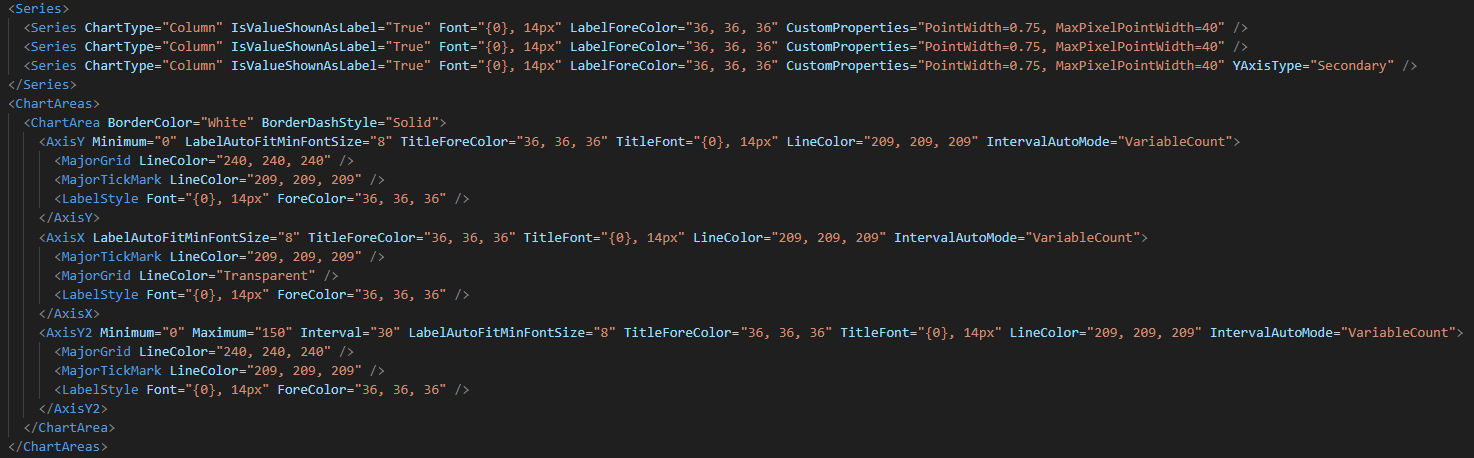
4.以下のように軸の設定を追加・調整
🛠️ 修正ポイント①:Y軸のスケールを固定
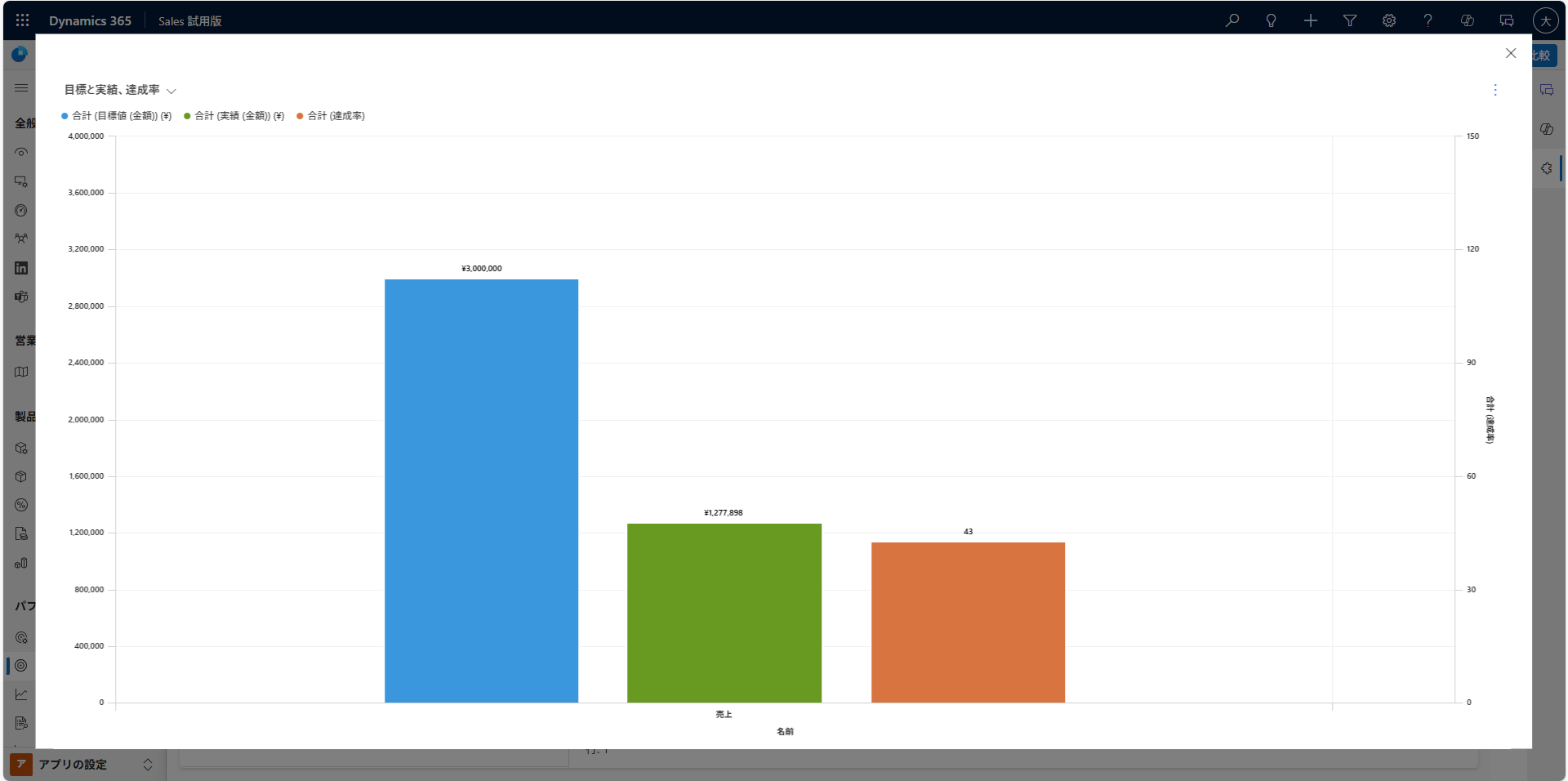
これにより、目標金額・実績のY軸スケールが固定され、比較しやすくなります。
例:
AxisY に Minimum="0" を追加
AxisY2 に Minimum="0" Maximum="150" Interval="30" を追加(達成率用)
🛠️ 修正ポイント②:Secondary軸の位置を調整

🖼️ Before / After 比較


- Before:軸がバラバラで混乱
- After:金額と達成率が明確に分かれ、視認性アップ!
✅ まとめ
- D365のグラフは、XML編集で細かく調整可能
- 軸のスケールや表示順を変えるだけで、ユーザー体験が大きく改善
- 「ちょっと見やすくしたい」だけでも、意外と奥が深い!
終わりに
正直、「グラフの見た目をちょっと整えるだけなら、すぐ終わるだろう」と思っていました。
でも実際にやってみると、軸の設定や表示順、XMLの構造の理解など、思った以上に手間がかかる作業でした。
特に、達成率の棒が小さすぎて見えない問題は、単にデータを追加するだけでは解決せず、軸を分けるという発想が必要でした。
こうした「ちょっとした見た目の違和感」も、ユーザーにとっては大きなストレスになることがあります。
だからこそ、見た目の調整も立派なカスタマイズの一部なんだと、今回の経験を通して実感しました。
最後まで読んでくださり、ありがとうございました。
次回の投稿もお楽しみに!